Хороший UX-текст, как вежливый швейцар в гостинице, — знакомит пользователей с интерфейсом, помогает в нем ориентироваться, и вовлекает воспользоваться услугами. Он всегда написан кратко, в едином стиле, понятен пользователям и, главное, помогает быстро решить их задачу. Звучит просто, но написать такой — задачка со звездочкой. В этой статье собрали самые важные правила, которые помогут хотя бы к этому приблизиться.
Интерфейс как диалог
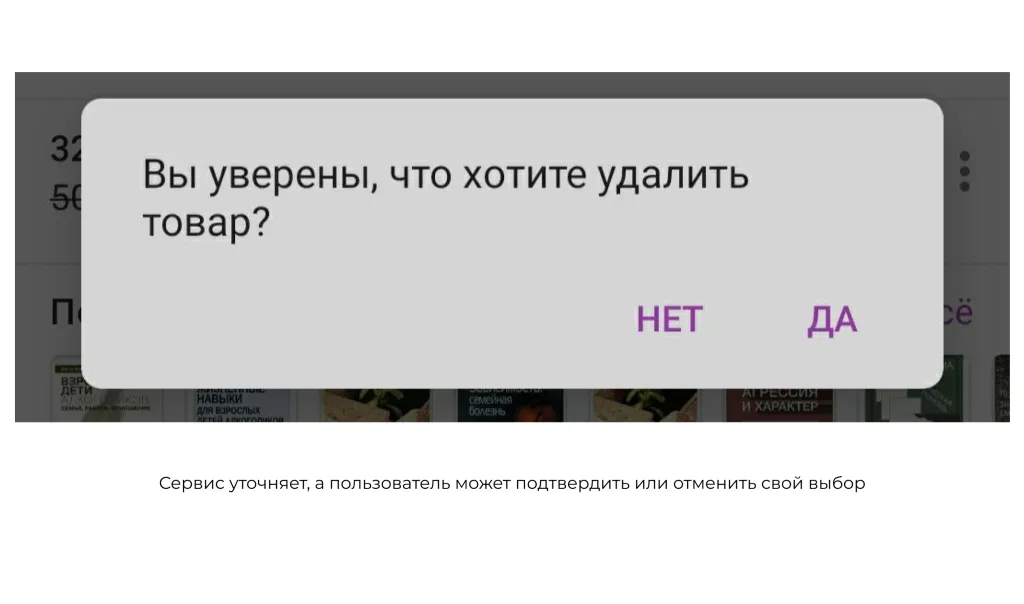
Правило «Интерфейс как диалог» означает, что компания разговаривает с пользователями с помощью элементов интерфейса, а у пользователей есть возможность ответить.
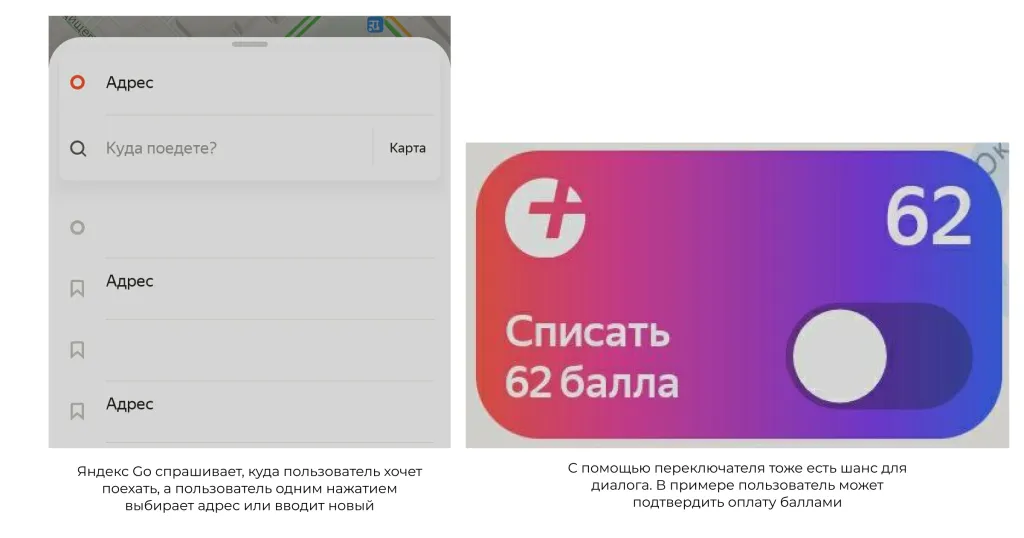
Речь интерфейса — это заголовки и описания, в которых компания рассказывает про условия, товар, услуги и т.д. А элементы, с помощью которых «говорят» пользователи — кнопки, переключатели, чекбоксы.


Пользователи решат свою задачу быстрее, когда этот диалог понятный. А чтобы он стал понятным, нужно помнить о связности элементов и единообразии.
Элементы связаны между собой и единообразны
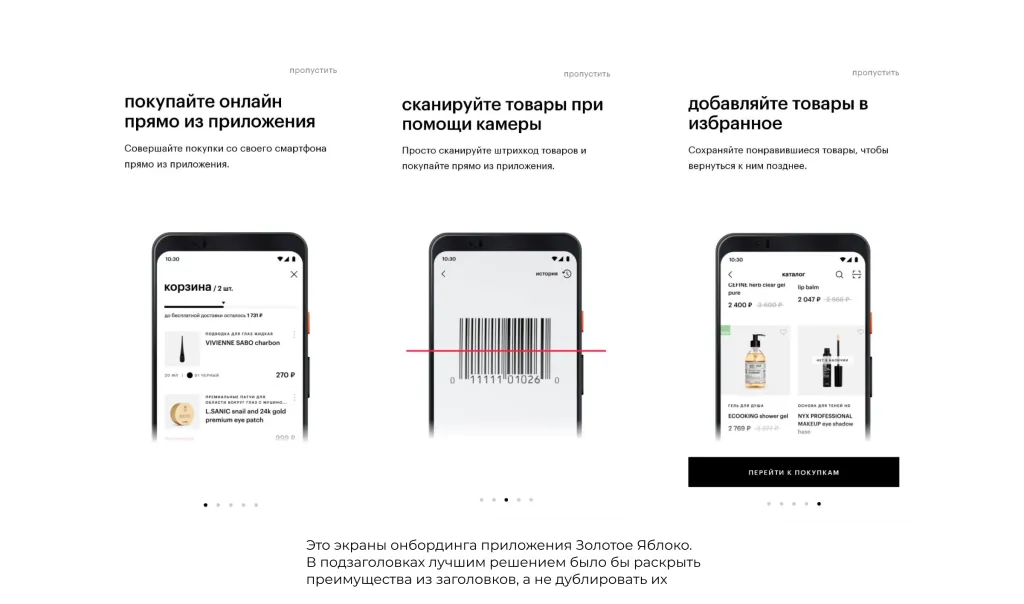
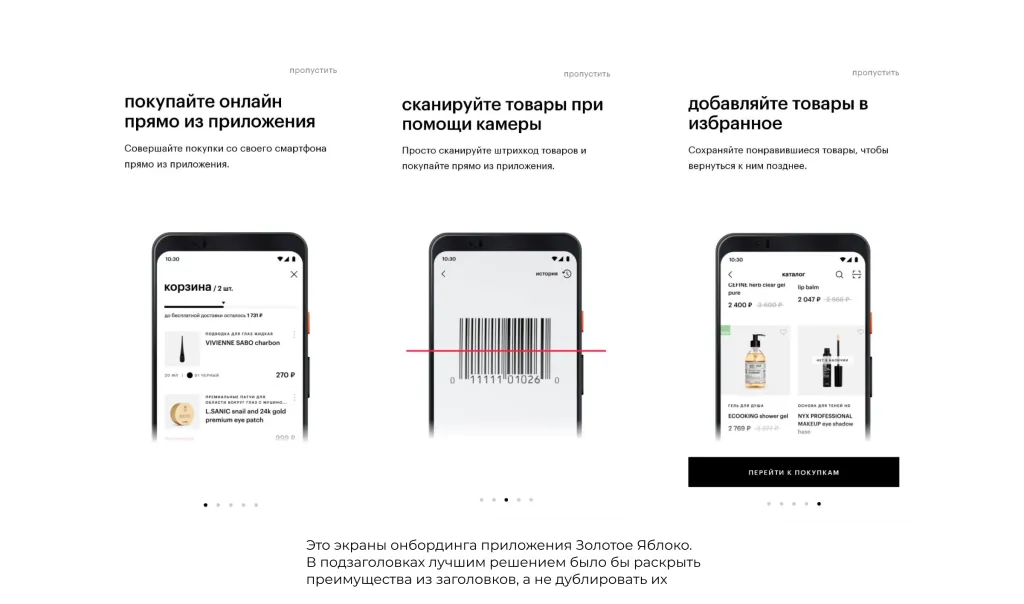
Если текст в интерфейсе связный, всё взаимодействие становится похоже на диалог, который можно просканировать не вчитываясь. Если нет — пользователям придется напрягаться, чтобы понять, что происходит, и как решить свою задачу.
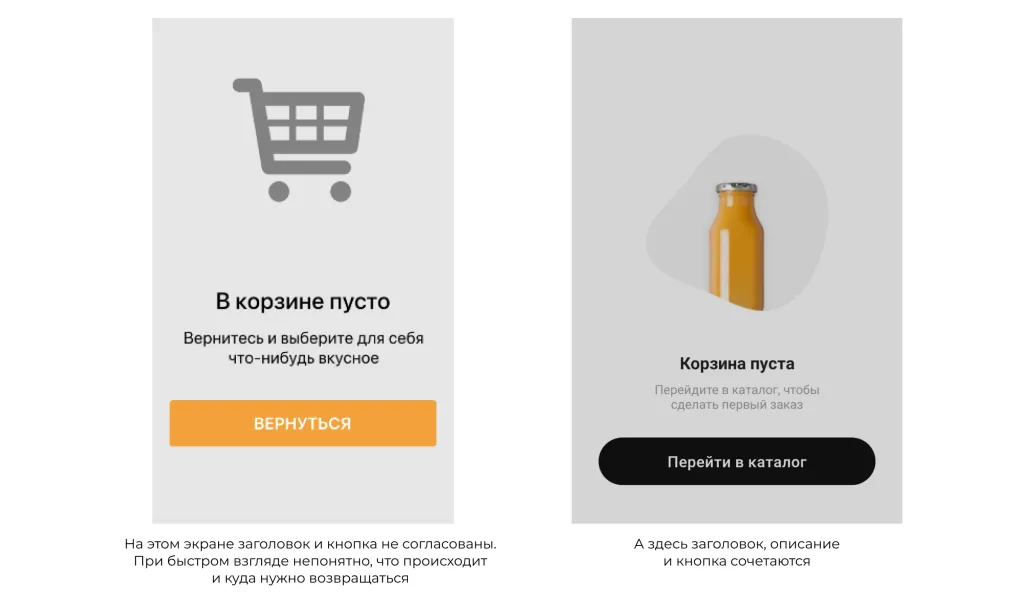
Чтобы соблюдать это правило, можно взять за отправную точку заголовок и проверить:- связан ли он с подзаголовком и основным текстом;
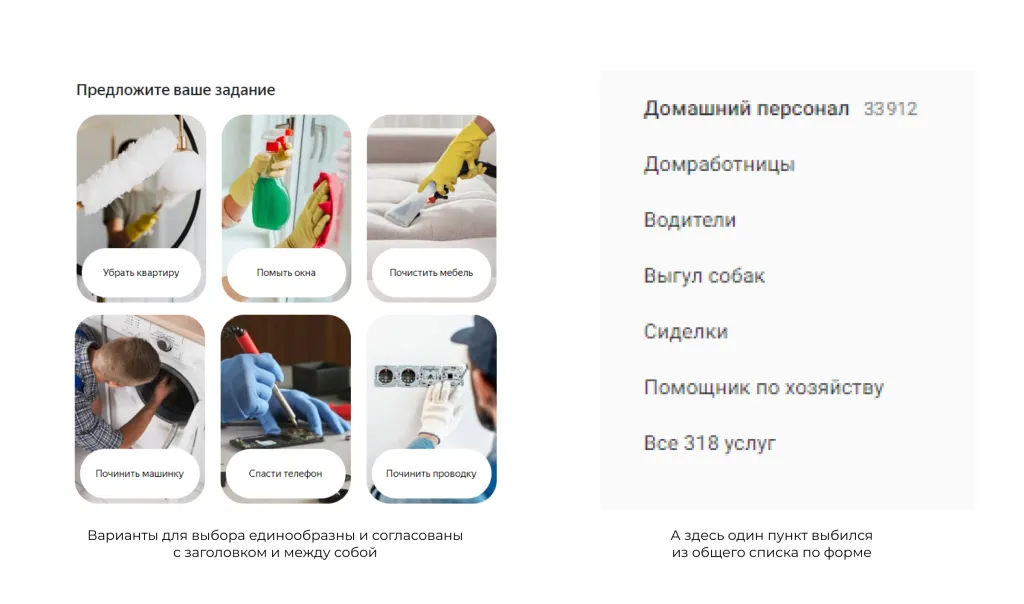
- можно ли задать вопрос к вариантам выбора, если они есть;
- связан ли заголовок с кнопкой.

Интерфейс воспринимается легче, когда все элементы одного типа похожи друг на друга. Например, кнопки одной формы в любом уголке интерфейса и заголовки блоков в одном стиле. Для текста в интерфейсе правила те же. Например:
- если пункты в списке начинаются с глаголов — глаголы должны быть в одном виде;
- когда в одном предложении обращение к пользователям на «вы», во всем тексте должно быть так же;
- название компании написано одинаково на всех страницах.

Без лишней информации
Иногда в интерфейсах встречаются очень подробные описания фич, которые сложно дочитать до конца из-за объема и дополнительных деталей. Правило подразумевает, что самая важная информация будет на первом месте, а детали — сокращены, убраны в инструкцию или вовсе удалены, чтобы снизить когнитивную нагрузку и не тратить место в интерфейсе на очевидное.

Общие правила
Как правильно писать название компании, адреса и номера телефонов, когда ставить длинное тира, а когда дефис. Кешбек, кэшбек или кешбэк, в конце концов. Когда переводить название сервиса, а когда писать транслитом. Все эти правила лучше собрать в один документ — редполитику.
Нет смысла переписывать туда весь орфографический словарь или советы Норы Галь. Достаточно собрать самые популярные и спорные случаи, с которыми сталкиваются пользователи и сотрудники компании. Так, любой, кто возьмется написать интерфейсные тексты, сможет подсмотреть там важные моменты и сделать текст лучше.
Мы не будем перечислять правила вроде: «Когда ставить кавычки ёлочки, а когда лапки». Остановимся на универсальных, с которыми нужно быть осторожнее.
Модальность
К модальным словам, относятся: нужно, можно, надо, должен, могу.
Они не обозначают действие, а передают необходимость в нем или отношение.
Часто такие слова встречаются в описаниях новых возможностей. Продакты или разработчики пишут: «Выпустили обновления! Можете проверять». Читателям это мало о чем говорит и они не понимают, чем именно полезны обновления.

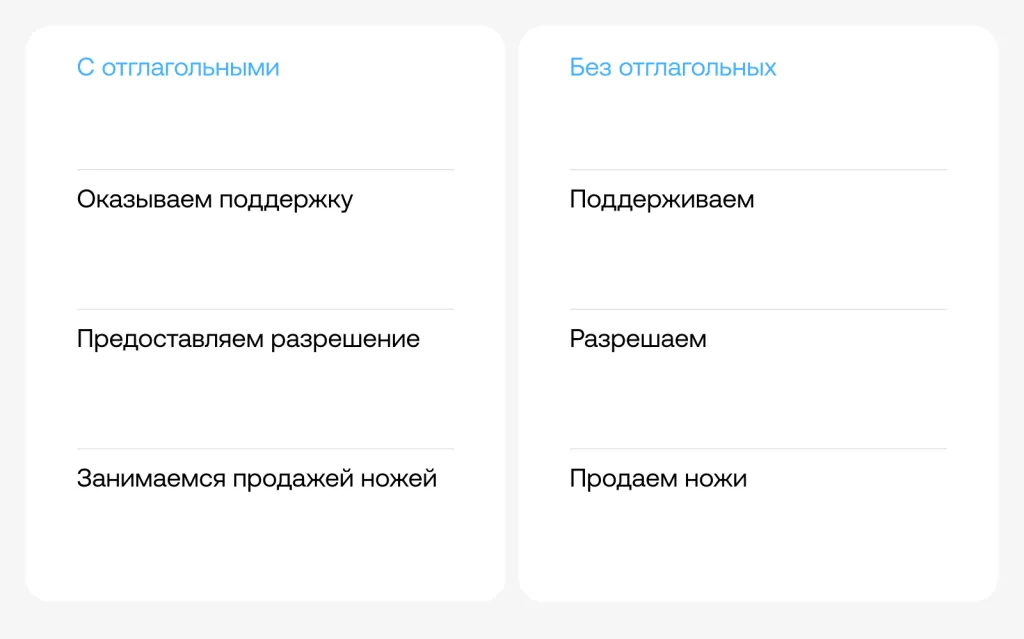
Отглагольные
Отглагольные увеличивают когнитивную нагрузку на пользователей, потому что занимают больше места на экране и требуют больше знаков препинания. Поэтому можно смело отказываться от причастий, деепричастий, отглагольных существительных и заменять их на глаголы.

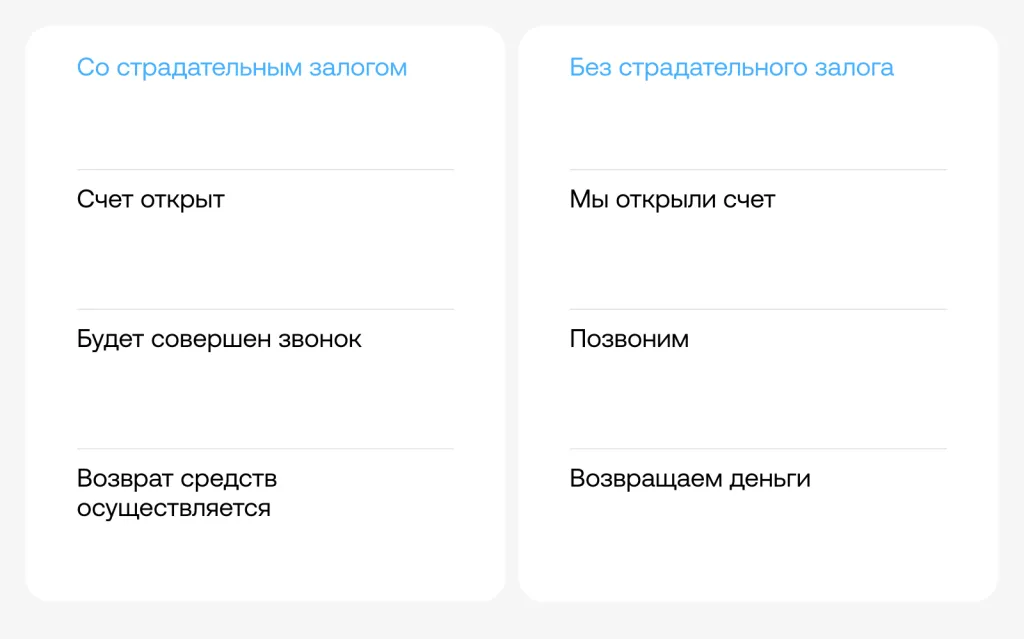
Страдательный залог
От страдательного залога лучше воздержаться, потому что он длиннее глагола и у него нет действующего лица. Это часто мешает быстро уловить смысл.

Кроме продуманного пользовательского пути и дизайна в интерфейсах важная штука — UX-тексты. Пользователи быстрее достигают целевого действия, когда не нужно вчитываться, чтобы понять, что происходит на экране. Чтобы этого добиться, тексты должны быть простыми, без длинных отглагольных и страдательного залога, а элементы — связаны между собой.
Чтобы не пропустить анонсы новых статей, следите за публикациями в нашем Telegram-канале.
Если вы хотите улучшить тексты и дизайн своего продукта — напишите нам на емейл или в телеграм.