Каким должен быть хороший UX-текст
В прошлой статье рассказали, что UX-текст — это важная часть интерфейса. Он знакомит пользователей с продуктом, помогает в нем ориентироваться, вовлекает и увеличивает конверсию. О том, каким должен быть UX-текст, чтобы решать такие задачи — в этой статье.
Где нужен UX-текст
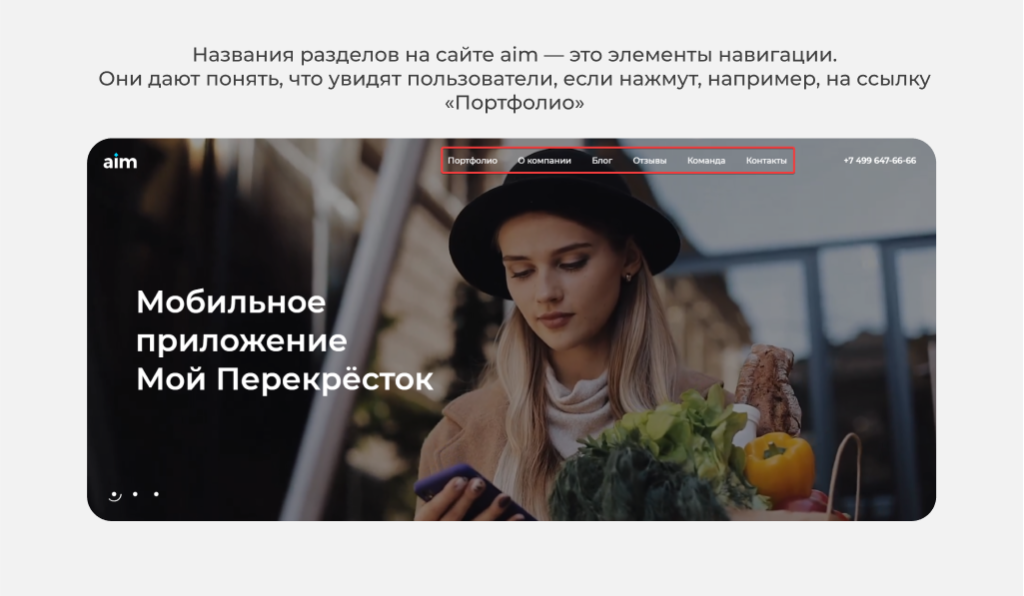
Навигация
Все, что помогает пользователям ориентироваться в интерфейсе:
- категории;
- страницы;
- вкладки;
- другие пункты меню.

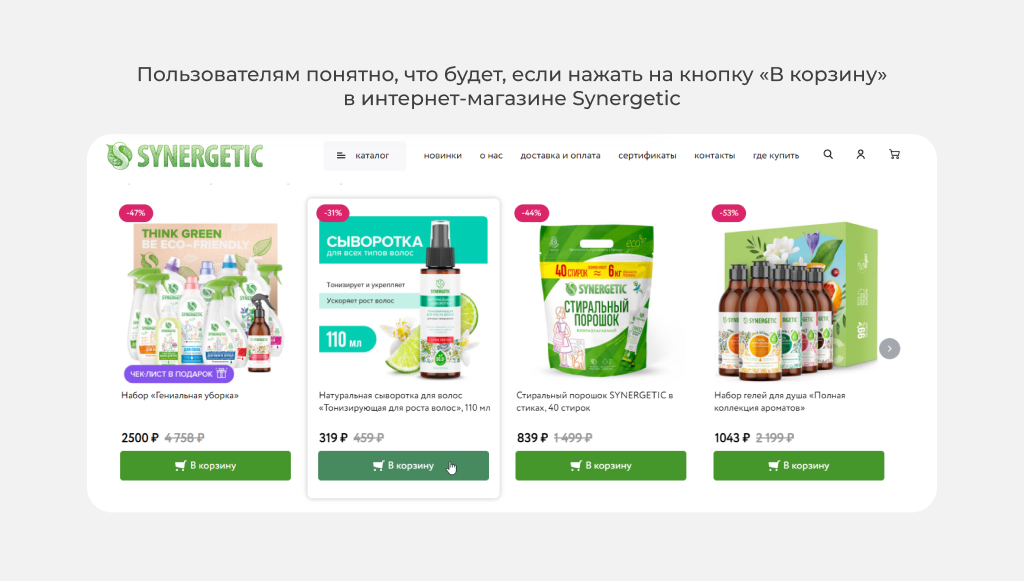
Кнопки
Кнопки тоже можно отнести к элементам навигации. Но они не только указывают направление, а еще помогают пользователям сделать что-то: «Оформить», «Скачать», «Установить», «Оплатить», «Отправить» или «Зарегистрироваться».

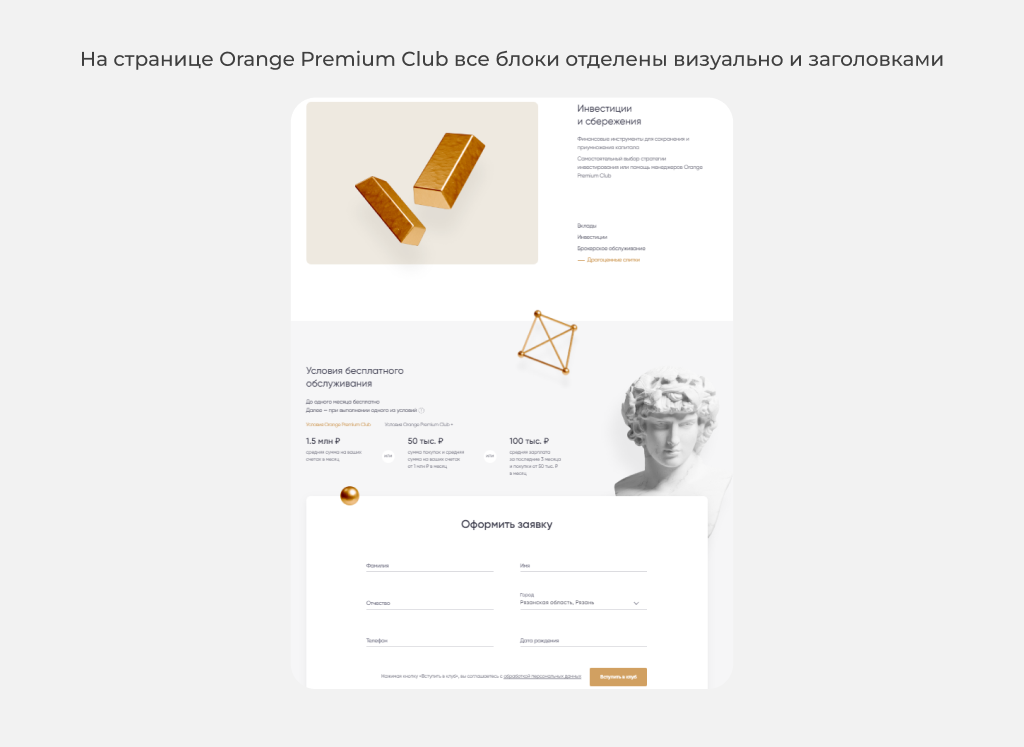
Заголовки
Простые предложения, которые отражают главную мысль каждого блока и помогают понять, о чем там идет речь.

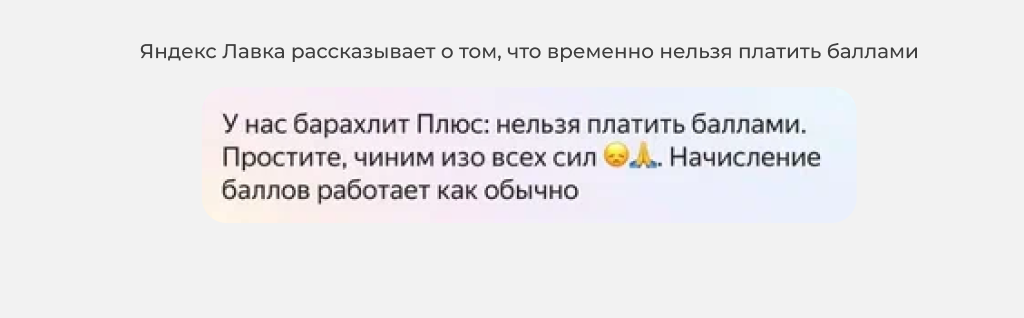
Оповещения
Сообщения о событиях. Например, о том, что товар ждет в пункте выдачи или появились новые возможности для пользователей.

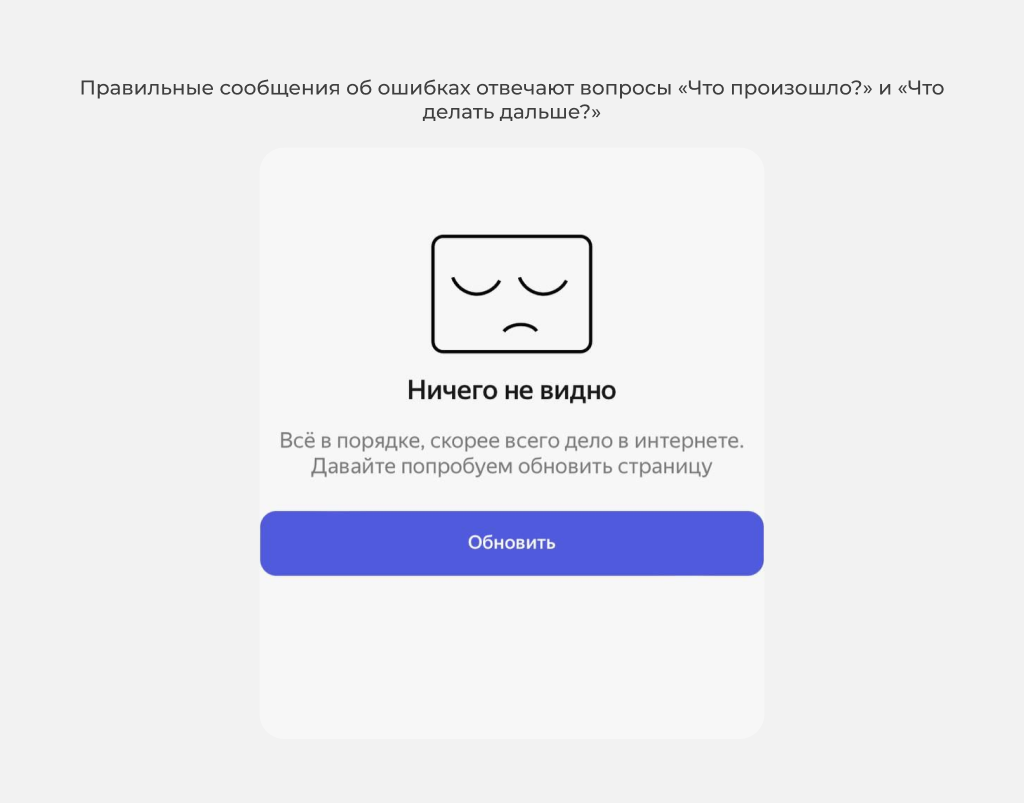
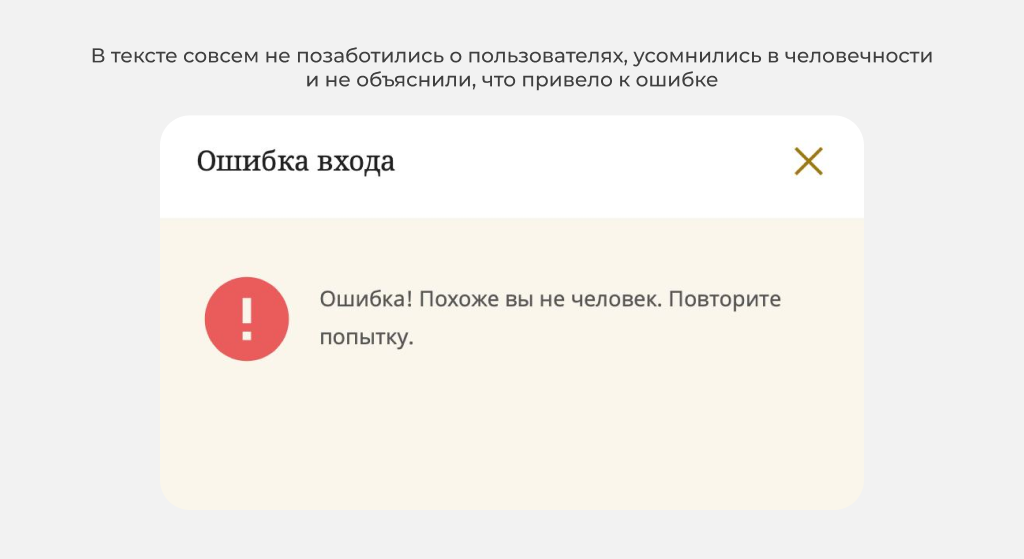
Ошибки
Сообщения, которые предупреждают пользователей, что не работает интернет, есть ошибки в форме или что-то случилось на стороне интерфейса.

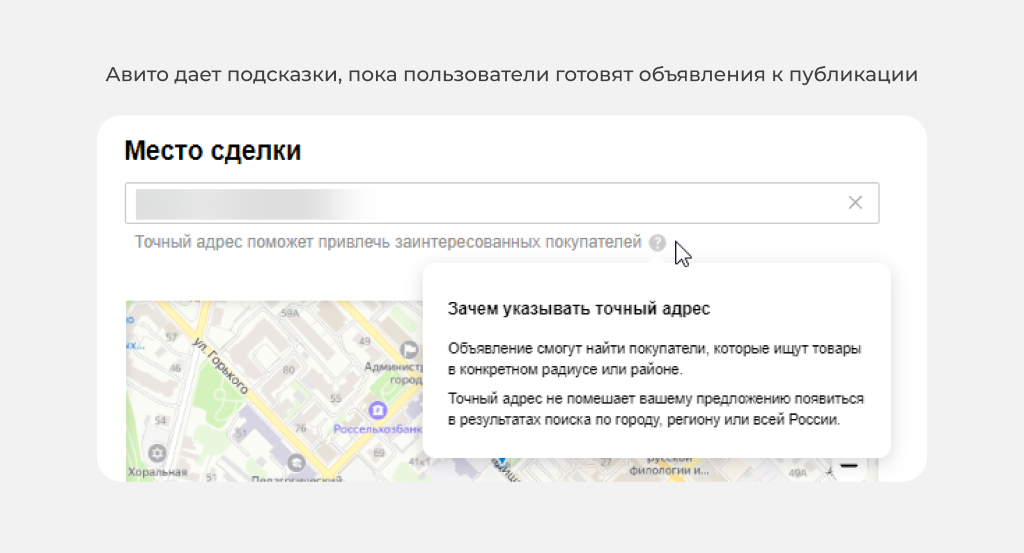
Подсказки
Это информация, которая находится около какого-то элемента интерфейса или появляется, когда на него нажимают.

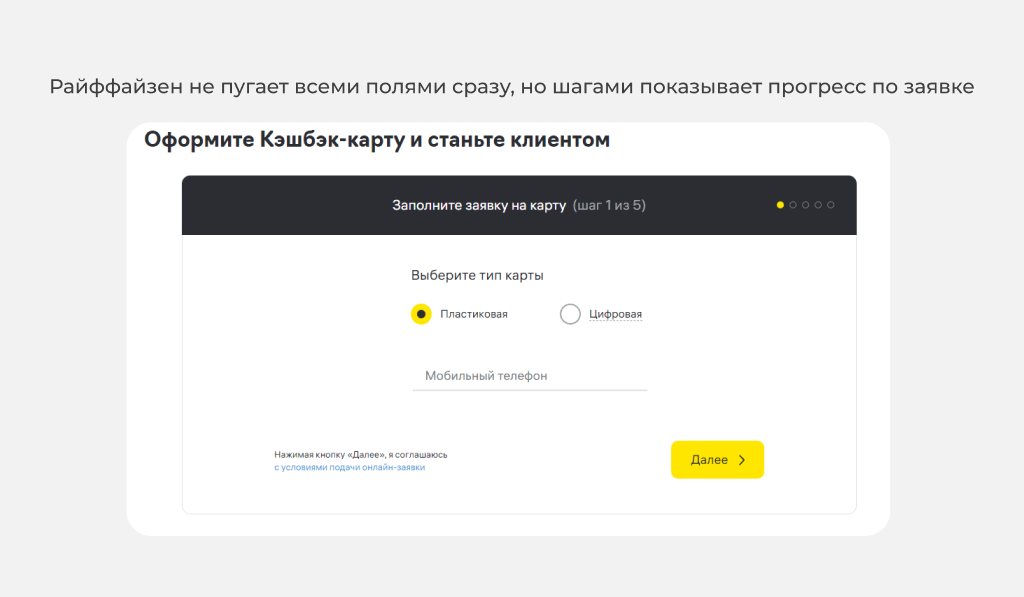
Формы
Нужны, чтобы пользователи могли оставить свои данные, подписаться или зарегистрироваться. В формах особенно важен UX-текст, потому что они прямо влияют на конверсию.

Каким должен быть UX-текст
Понятным
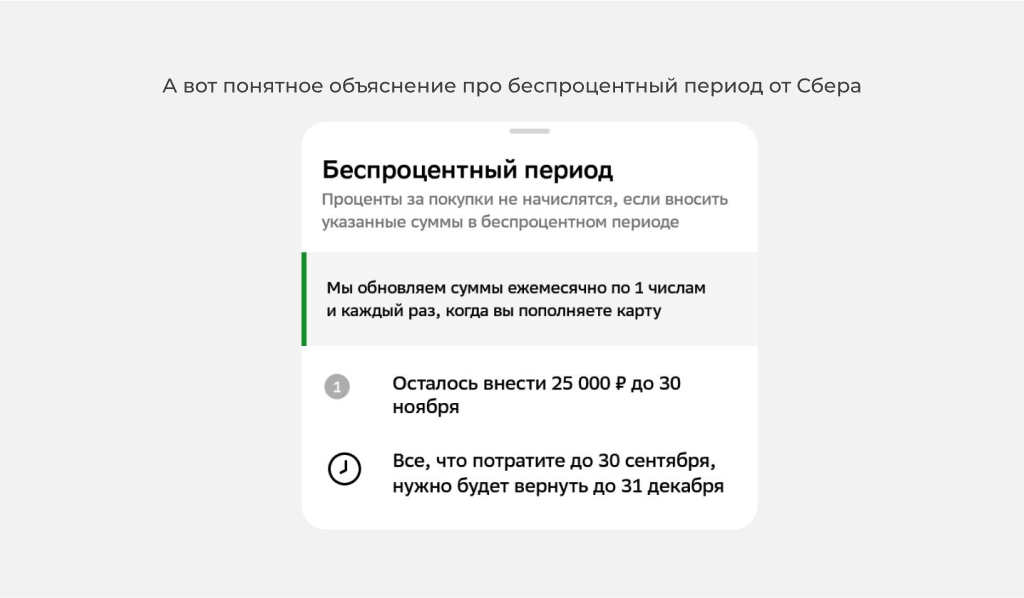
В идеале, интерфейс должен быть понятен без слов, но добиться этого бывает невозможно, поэтому на помощь приходит UX-текст.
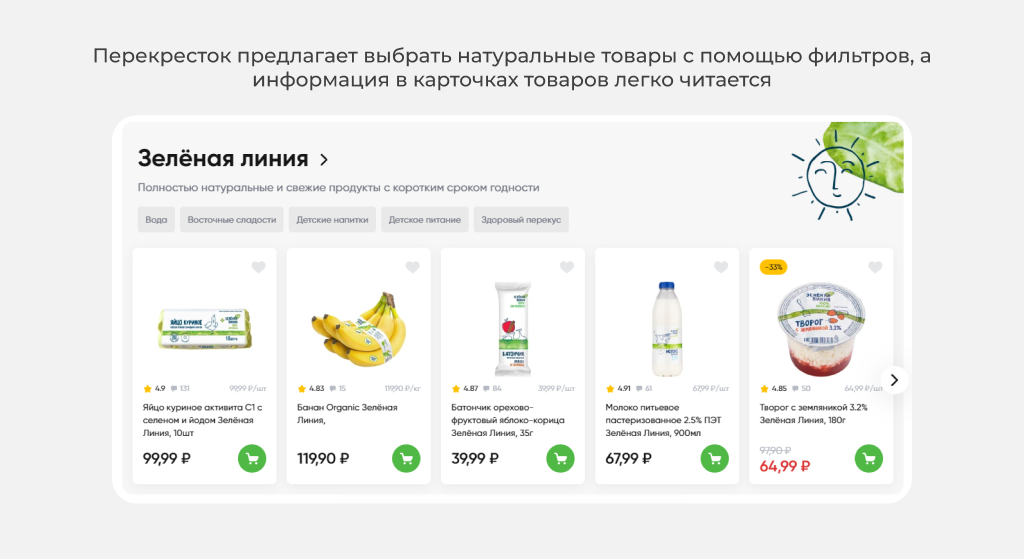
С ним любой человек, который запустил мобильное приложение или открыл сайт, быстро разберется, как сделать то, за чем он пришел.
Главное правило — писать в мире пользователя. Если целевая аудитория без гугла знает, что такое «хеджирование» и «конверсионные операции» , то не нужно ей это объяснять. А если продуктом или услугой пользуются новички в банковской сфере, — лучше расшифровать и переформулировать простым языком.


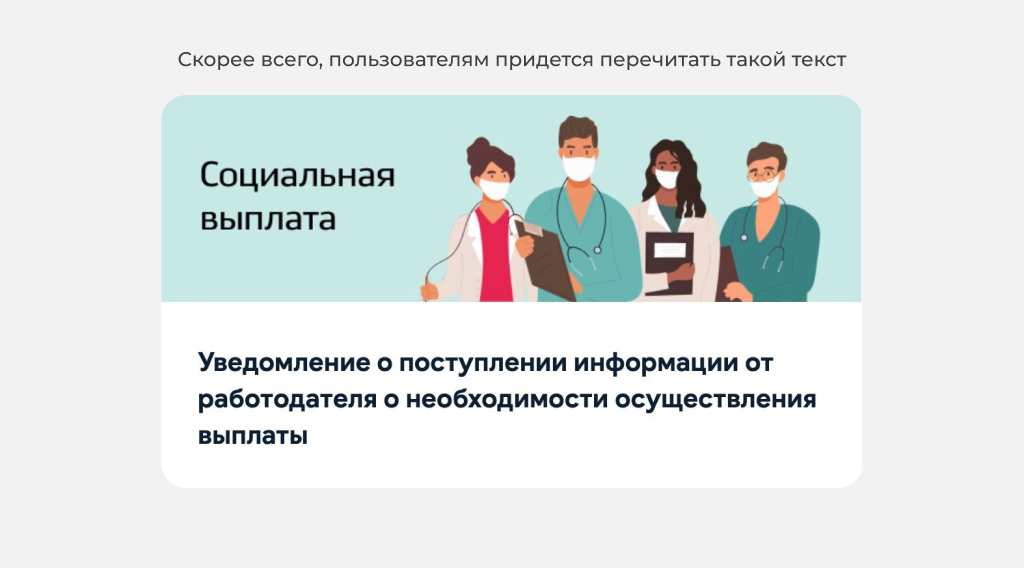
Кратким
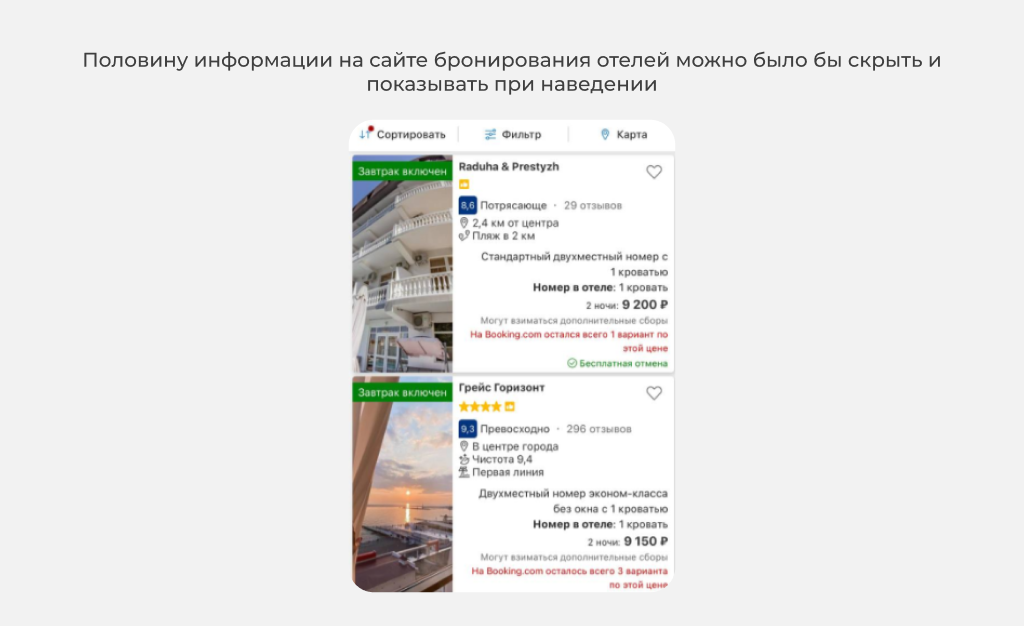
Пользователи редко читают весь текст на странице, чаще сканируют его глазами. Зная это, хорошим планом будет не повышать когнитивную нагрузку и упростить путь пользователя: рассказать обо всех важных функциях, не нагружая лишней информацией.
Людей, которые пришли решить свою задачу, — перевести деньги, заказать доставку или записаться к косметологу, — будут раздражать длинные тексты, вводные конструкции и очевидная информация.
Конкретика же повысит конверсию и лояльность, потому что они быстро совершат целевое действие, а дополнительных вопросов не останется. При этом важно не увлекаться сокращением и не удалять из текстов важные детали, чтобы пользователям не пришлось обращаться в поддержку за разъяснениями.


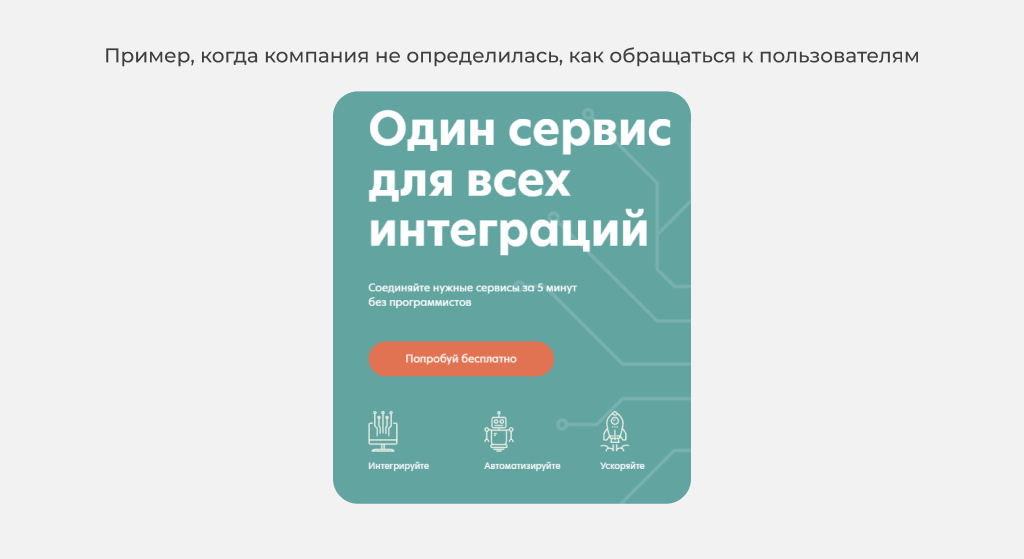
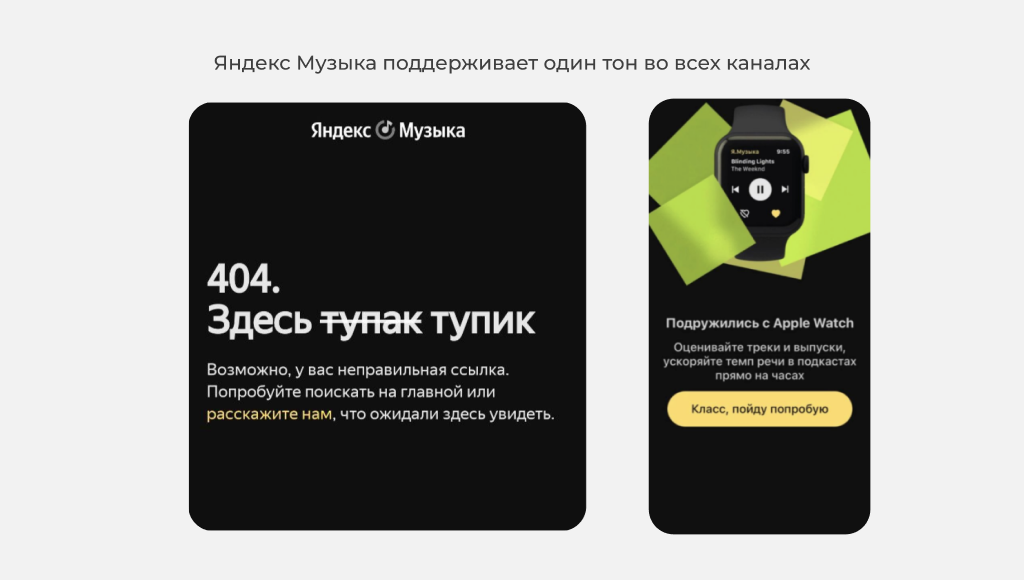
В едином стиле
Хороший интерфейсный текст всегда написан по правилам редакционной политики и отражает tone of voice бренда.
Например, если компания общается с пользователями на «ты» и использует шутки, то пользователи нигде не встретят обращения на «Вы» и канцеляризмы.


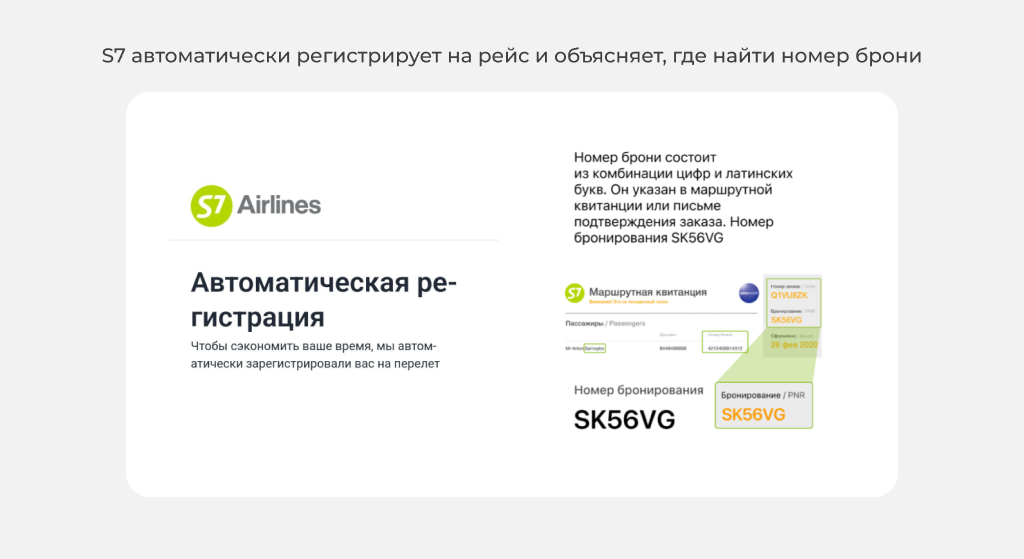
Удобным для пользователей
UX-текст подсказывает пользователям, как решить их задачу быстро.
Например, здорово после оформления заказа написать номер и дать его скопировать. Или предложить другие товары, если не нашлось нужных, вместо сухого «Ничего не найдено».


UX-текст — часть пользовательского опыта. Чтобы этот опыт был положительным, текст должен быть:
- понятным целевой аудитории;
- без лишних деталей;
- в едином стиле.
В следующих статьях расскажем, нужно ли нанимать UX-редактора и какие ошибки чаще всего делают компании в UX-текстах.
Чтобы не пропустить анонсы, следите за публикациями в нашем Telegram-канале.
