Какая разница между UX- и UI-дизайном

Дизайн и проектирование цифровых продуктов всегда включает в себя анализ аудитории и пути пользователя, создание прототипа и тестирование решения. Важную роль играют правильно подобранные шрифты, цветовая гамма, размеры элементов и графические детали. Все вместе это — UX- и UI-дизайн.
Что такое UX-дизайн
UX-дизайн переводится как User Experience — «пользовательский опыт» и отвечает за взаимодействие пользователей с продуктом. Будет ли удобно им пользоваться, какое впечатление останется у пользователей в итоге и быстро ли они достигнут своей цели. Например, будет ли просто заказать такси, доставку еды или оформить кредитную карту.
UX-дизайном занимается UX-дизайнер. В его функции входит:
— Анализ конкурентов.
— Исследование аудитории.
— Описание бизнес-процессов.
— Коридорные тестирования и глубинные интервью, которые помогают понять реакцию пользователей на продукт.
— Изучение психологии, мотивов и паттернов поведения пользователей вообще, и каждого отдельного продукта в частности.
— Создание CJM.
— Проектирование удобной структуры и расположения элементов в интерфейсе.
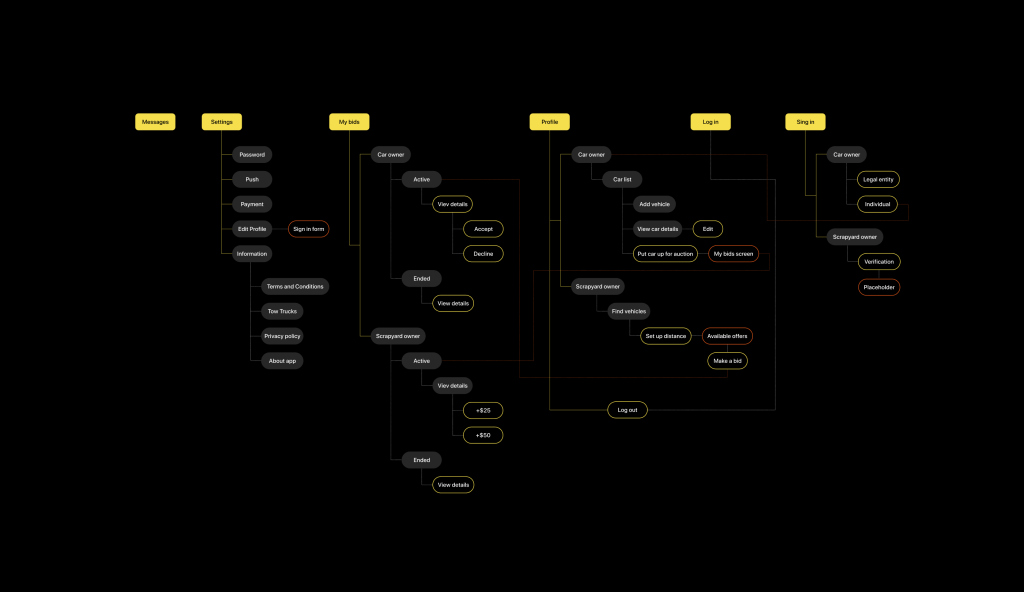
Пример user flow для проекта Junk a Car:

Что такое UI-дизайн
UI переводится как User Interface — «пользовательский интерфейс». Он отвечает за внешний вид и дизайн интерфейса.
Задачи UI-дизайнера:
— Определять цветовую гамму, шрифты, размер элементов.
— Готовить анимацию и статичные элементы — изображения, таблицы, кнопки, слайдеры, формы.
— Разрабатывать фирменный стиль бренда, UI-кит, дизайн-систему.
— Адаптировать все элементы интерфейса под разные устройства.
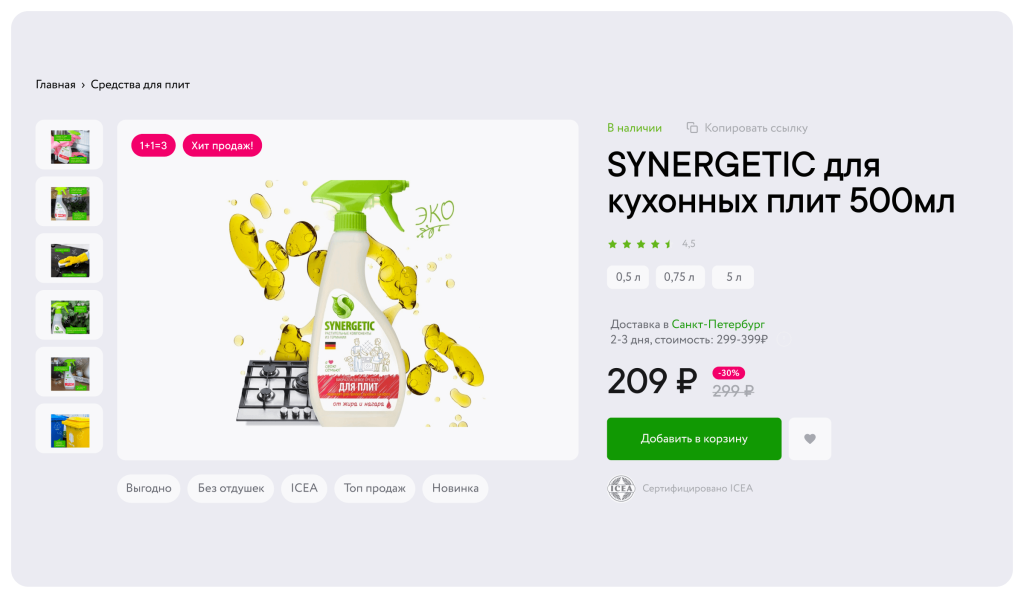
Пример карточки товара, в которой дизайнеры aim объединили дизайн-решения классического e-commerce и приоритеты клиентов интернет-магазина SYNERGETIC:

В чем разница
В проектировании интерфейсов UX- дизайн отвечает за логику работы интерфейса, а UI — за внешний вид.
При разработке интерфейса два эти понятия невозможно представить друг без друга. В компаниях, которые разделяют функции на двух разных специалистов, в начале UX-дизайнер занимается аналитикой и исследованиями, создает прототип и тестирует его. После этого UI-дизайнер воплощает идею в жизнь с помощью визуального дизайна.
В последнее время из-за тесной связи и UX, и UI часто занимается один человек — UX/UI-дизайнер. Он разрабатывает интерфейс от исследования до разработки графических UI-элементов.
Где используют UX и UI
О UX- и UI-дизайне чаще всего говорят в контексте интерфейсов:
- интернет-магазинов;
- банков;
- корпоративных сайтов компаний;
- мобильных приложений;
- продуктовых сервисов вроде сервисов аналитики или рекламных кабинетов;
- любых других продуктов, где пользователи взаимодействуют с интерфейсом.
При этом к UX/UI дизайну можно отнести всё, с чем человек может взаимодействовать в реальном мире:
- приборную панель в машине;
- кофе-автомат;
- кнопку-переключатель на утюге;
- информационные табло в аэропорту схему метро и т.д.
Этим UX/UI дизайн отличается от UX/UI дизайна пользовательских веб-интерфейсов, который охватывает только веб-сервисы.
Принципы хорошего UX/UI дизайна
Полезный
Сервисы и продукты всегда решают какую-то задачу: например, вызов такси или просмотр видеороликов. Важно, чтобы продукт действительно помогал пользователям решать их задачи, а не мешал или предлагал сделать что-то другое. Например, обилие рекламы, которую нельзя отключить, лишние функции и шаги, портят впечатление и делают продукт менее полезным в глазах пользователей.
Удобный
Хороший UX/UI-дизайн — удобен для пользователей. Например, чтобы они быстро разбирались в интерфейсе и совершали целевое действие, дизайнеры используют знакомые иконки, у которых не может быть двойного прочтения. А потом размещают их в ожидаемых местах.
К этому же принципу можно отнести иерархию и правила близости, чтобы интерфейс был легко читаемым. Все элементы должны находиться на своих местах, не наезжать на другие и не теряться среди них.
Последовательный
Интерфейсом проще пользоваться, когда он предсказуем и понятен. Поэтому задача дизайнеров, чтобы пользователи узнавали продукт в любой части интерфейса.
Важно использовать один и тот же дизайн на всех страницах и экранах, не скрывать разделы и кнопки, к которым привыкли клиенты.
Доступный
Продуктом могут пользоваться слабовидящие пользователи.
Здорово подумать о них при разработке и добавить специальный режим просмотра, ввод данных голосом, смену темы. Это поможет пользователям получить положительный опыт от продукта и повысит лояльность к компании.
Еще один момент, который можно отнести к доступности — контекст. О контексте дизайнеры могут узнать на этапе проектирования во время опросов потенциальных пользователей.
Продуктом могут пользоваться с десктопа или мобильного, поэтому важно адаптировать решение для самых популярных устройств. А если есть шанс, что продуктом могут пользоваться, например, в темном помещении, здорово подумать о темной теме. Так пользователи не испортят глаза и никому не помешают ярким светом от экрана.
UX и UI — два разных понятия, которые не могут существовать друг без друга. Важно уделять внимание этапу UX-разработки — проводить конкурентный анализ, исследовать аудиторию, тестировать прототип. А на этапе UI-дизайна — графически оформлять разработку и делать ее визуально привлекательной и понятной.