Приложение для блогеров Perfluence
Perfluence — агентство по работе с блогерами и инфлюенсерами со своей платформой для организации рекламных кампаний в социальных сетях.
Как работает платформа
Рекламодатели заключают договор с Perfluence и через личный кабинет размещают описание продукта.

- новые;
- выполненные;
- в которые подавались на участие.
Новые заявки автоматически собираются под аудиторию каждого блогера на основании данных в его профиле.
После того как блогеры записывают рекламу, они делают скриншот и загружают его в платформу для подтверждения.
В зависимости от переходов и просмотров, на их счет зачисляется вознаграждение, которое можно вывести на карту из личного кабинета.

С чем пришел клиент
У Perfluence было мобильное приложение только для iOS. Когда стало больше клиентов-блогеров, которые работают с телефона, компания столкнулась с двумя проблемами.
Проблема номер один — неудобное приложение.
Блогеры не могли проводить заявки и подаваться на проекты. Все это им приходилось делать только через веб-версию. Рейтинг приложения был 1,5, а блогеры недовольны.
Проблема номер два — низкая конверсия в регистрацию.
Много пользователей не заканчивали регистрацию, потому что нужно было заполнять много полей.
Команда Perfluence решила обновить дизайн и логику в приложении, чтобы не терять потенциальных клиентов и лидирующее положения на рынке.
В компании есть свои разработчики, которые занимаются веб-версией платформы, а для мобильной разработки команда Perfluence обратилась в aim.
Задачи
- Сделать редизайн стиля Perfluence.
- Разработать кроссплатформенное мобильное приложение и исправить логику так, чтобы конверсия в пользователей стала выше.
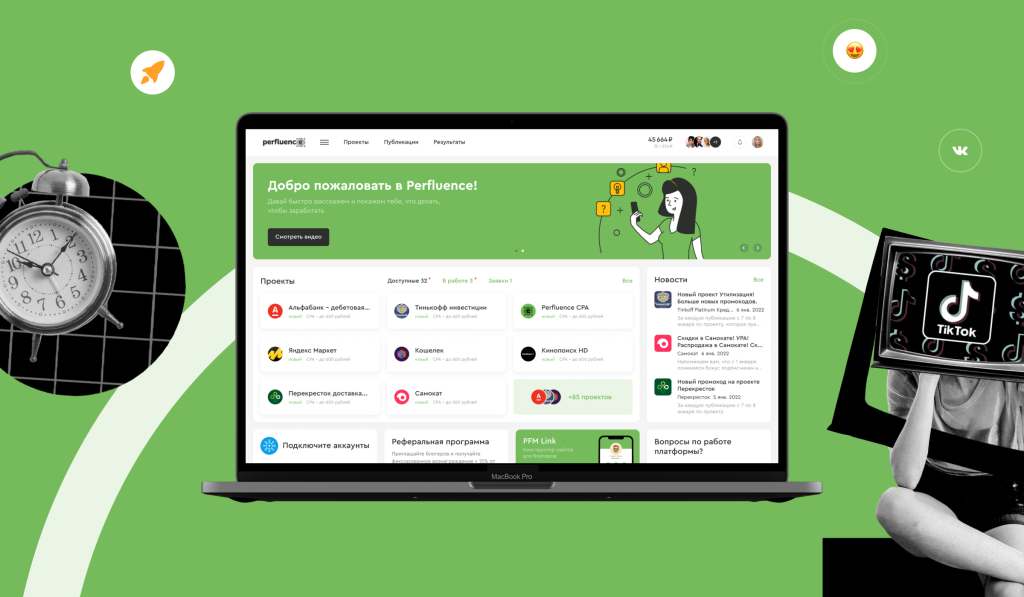
Этап первый — редизайним
Мы устроили несколько созвонов, на которых обсуждали логику приложения. На основании брифа, референсов от Perfluence и анализа конкурентов разработали новую стилистику и цветовое кодирование приложения. Сделали менее агрессивный дизайн, который помогает легче считывать информацию.

Этап второй: составляем техническое задание и приступаем к разработке
Наш бизнес-аналитик разработал техническое задание для бэкенд разработчиков на стороне Perfluence. Готовый дизайн был точкой опоры для разработки.
На стороне клиента проект вел продакт-менеджер, который хотел полностью изменить путь пользователя — сократить и сделать его удобнее. Для этого не обошлось бы без изменения логики на бекенде и веб-версии. Из-за загрузки команда бэкенда откладывала задачи на разработку. Чтобы не затягивать сроки, мы сделали регистрацию и начали разрабатывать личный кабинет без API, на «мокрых данных». В этот момент на проекте поменялся продакт менеджер.
Этап третий: объединение команд
Новый менеджер решил доделывать то, что уже есть без изменения логики.
Ограничениями стали:
- сроки — много готовых задач нужно было переделывать в соответствии с новыми требованиями;
- возможности бэкенда — мы не могли ничего менять в логике платформы.
Чтобы разобраться с задачами быстрее и синхронизироваться с разработчиками на стороне клиента, мы предложили объединить команды в одну. Так мы стали вести общие задачи в Jira, где прописывали, какие данные нужны для разработки, а бэкенд быстро отдавал их нам.
Что в итоге
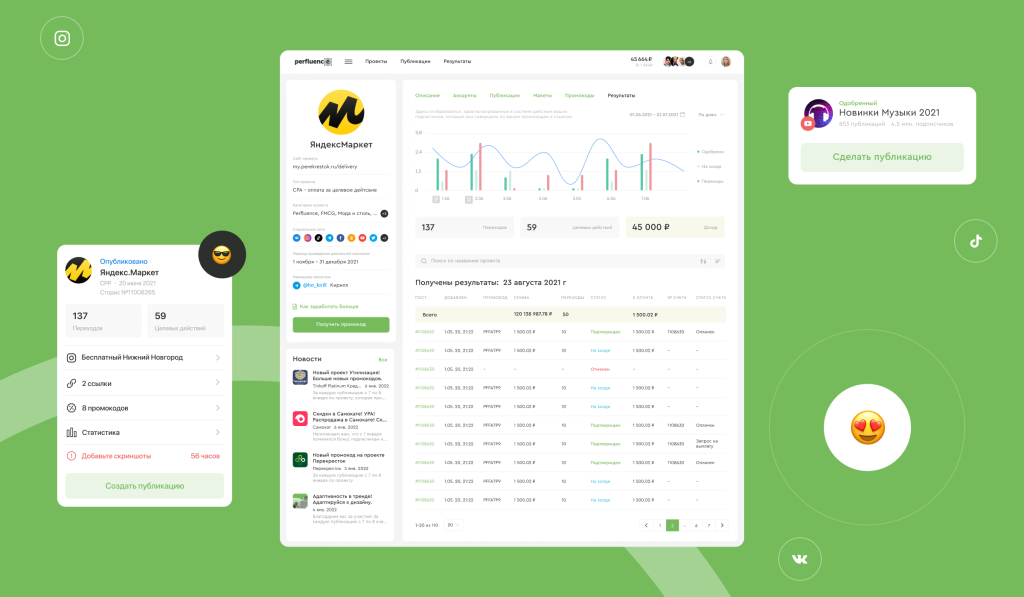
Разработали новую стилистику и сократили пользовательский путь
Сделали интуитивно понятный и легкий дизайн.

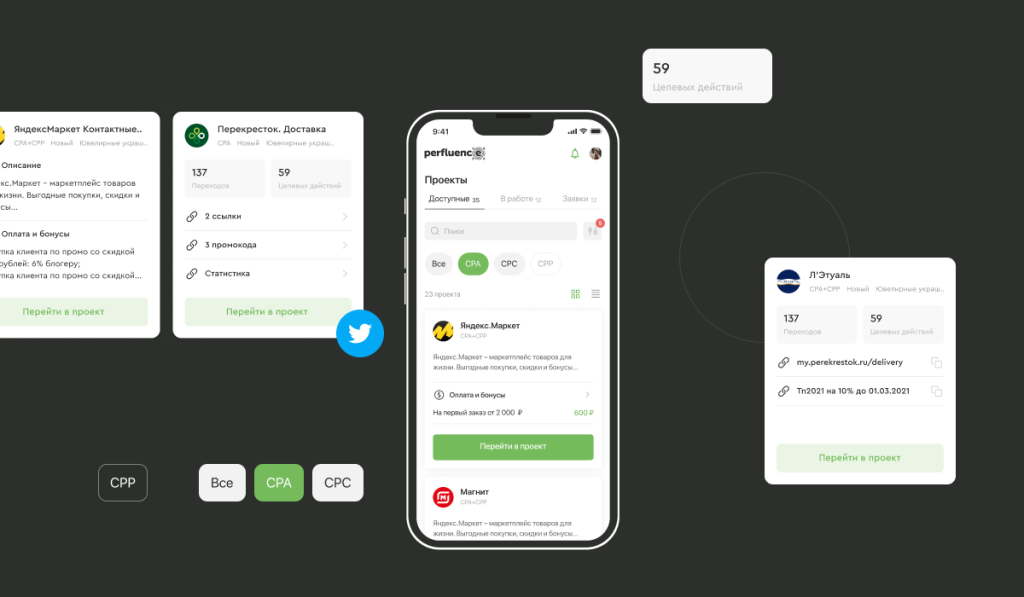
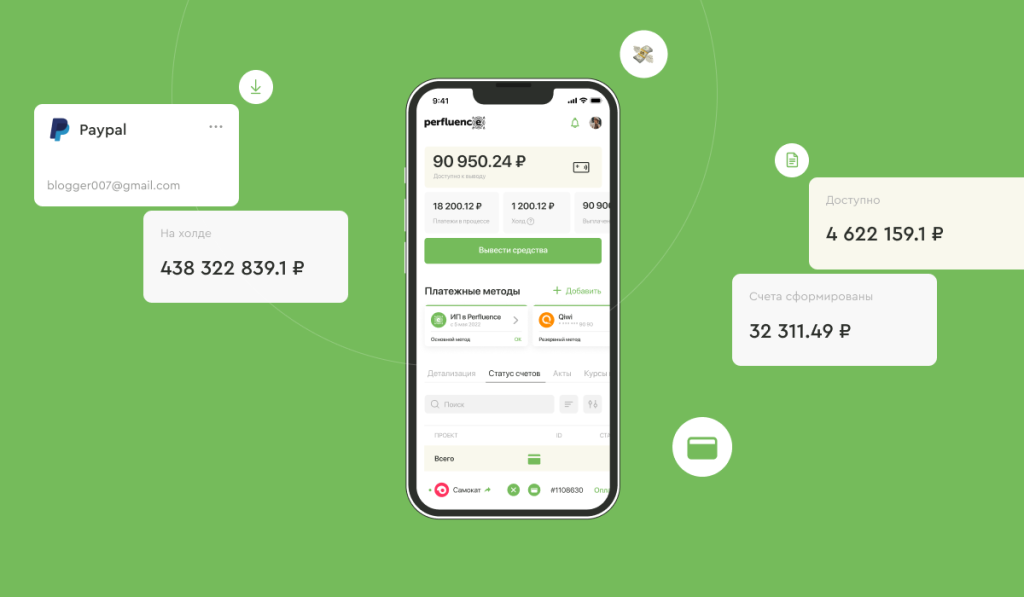
Обновили раздел «Проекты» — теперь информация читается легче.
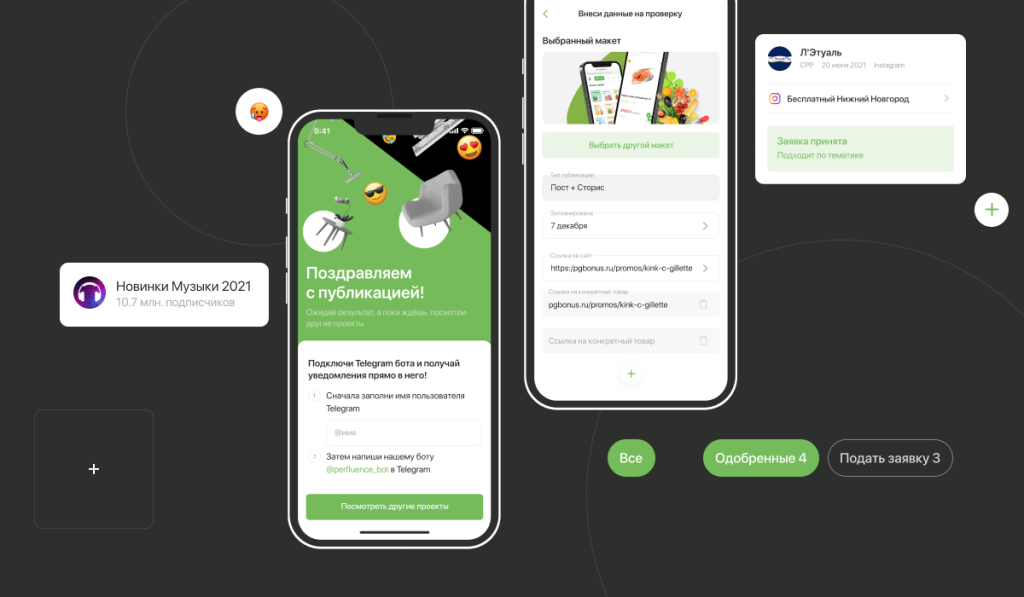
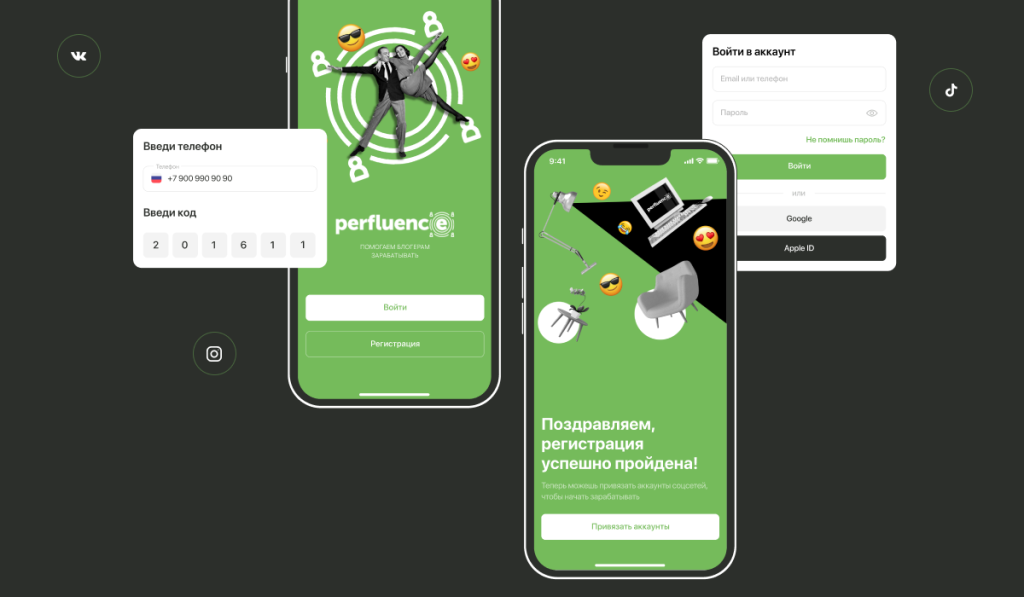
Разбили на этапы пользовательский путь.
Раньше, чтобы зарегистрироваться, пользователям нужно было заполнить около 9 полей в одном окне.
Сейчас для регистрации нужно ввести только номер или мейл, а потом подтвердить кодом. После этого регистрация завершена, и остается только заполнить данные о себе.

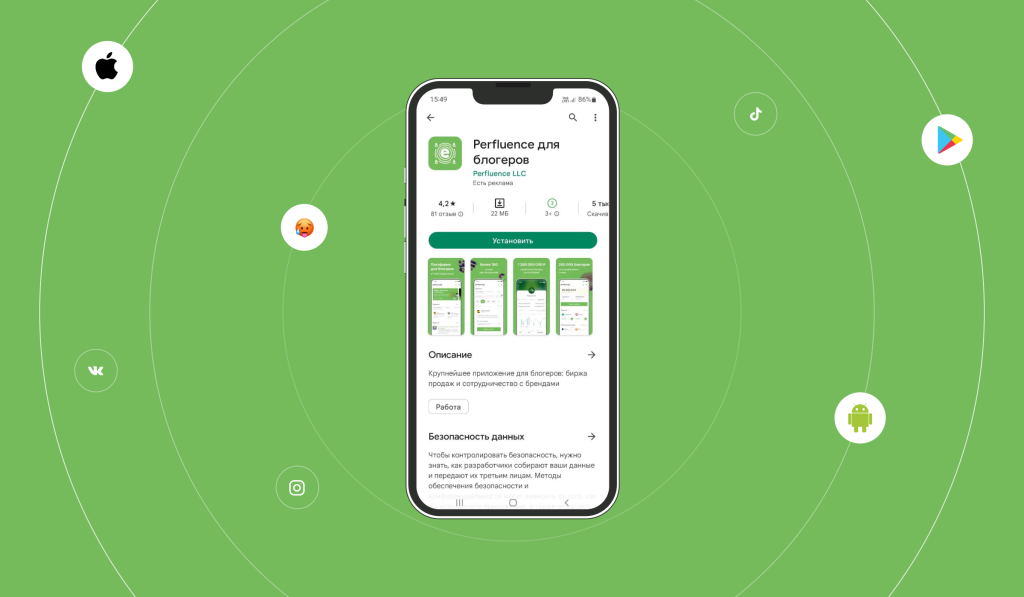
Создали кроссплатформенное мобильное приложение на Flutter
Кроссплатформенная разработка на Flutter удобна тем, что приложения работают и выглядят одинаково во всех операционных системах, его проще масштабировать сразу на всех площадках. А если Perfluence захотят выложить, например в магазин Huawei, нужно будет только сделать интеграцию, но не перерабатывать код. Это сэкономит их время и бюджет.

В приложении реализовали:
- Кэширование. Чтобы пользователь быстро заходил в свой кабинет.
- Мультиязычность. Перевели приложение на 3 языка.
- Оптимизировали вес приложения. Чтобы у пользователей оставалось больше места на устройстве.
- Адаптивные пользовательские пути. Для сбора данных, добавления и изменения на бэкенде.
- Видеоплеер. Верстка в нем адаптируется под стиль ОС.
- Oauth для удобного входа и привязки аккаунтов социальных сетей.
- Более 10 социальных сетей. В перспективе их можно добавлять и удалять.
- Безопасность хранения приватных данных.
- Возможность получать пуш-сообщения.
- Чат внутри приложения.
- Электронное подписание акта.
- По требованиям заказчика — таблицы для вариативности вида пользователя и интегрировали html в верстку для передачи данных с бэкенда.

Помогли собеседовать в команду заказчика flutter-разработчика и погрузили его в проект
Сейчас он поддерживает приложение, делает доработки и обновления.
Больше кейсов и новостей в нашем телеграм-канале.